True love is hard to find, your wallet shouldn’t be. Lost an item? We’ll spot it for you.
Improving the Lost and Found experience at the St. George campus of University of Toronto, one item at a time.
At A Glance
./Overview
Client
Collaborators
Ann Cui // phenomenal Visual Design chops
Kevin Nitiema // Incredible at Information Architecture
Zoey Zhou // Eager to learn and contribute
My Role
Led secondary & primary research
Extracted usable insights from Research Data
Designed Low and Mid fidelity Wireframes
Conducted User Testing & devised design improvements
Storyteller
Comedic relief 👀
Tools (Click to view our workspace)
Platform
Mobile Application integrated with University of Toronto’s online resources
Domain
Spot has been designed for the space “Access for every Student” with a focus on “Places and Services”
Problem
Students lose stuff.
Key Pain Points
Existing Lost and Found Services offer isolated pathways
Students who want to help aren’t able to connect with those who need help
There is no dedicated platform for lost and found articles
Solutions Offered
Centralized access to Existing Lost and Found Services
Matching students who lose items with those who might find them
Dedicated Lost and Found digital feed integrated with existing UofT LMS
Outcome
An application that makes it easier for students to access the community and existing services to help find their item.
A DETAILED WALKTHROUGH OF THE APP
./Our MVP
Say, Frankie, a busy UofT student, has lost his wallet.
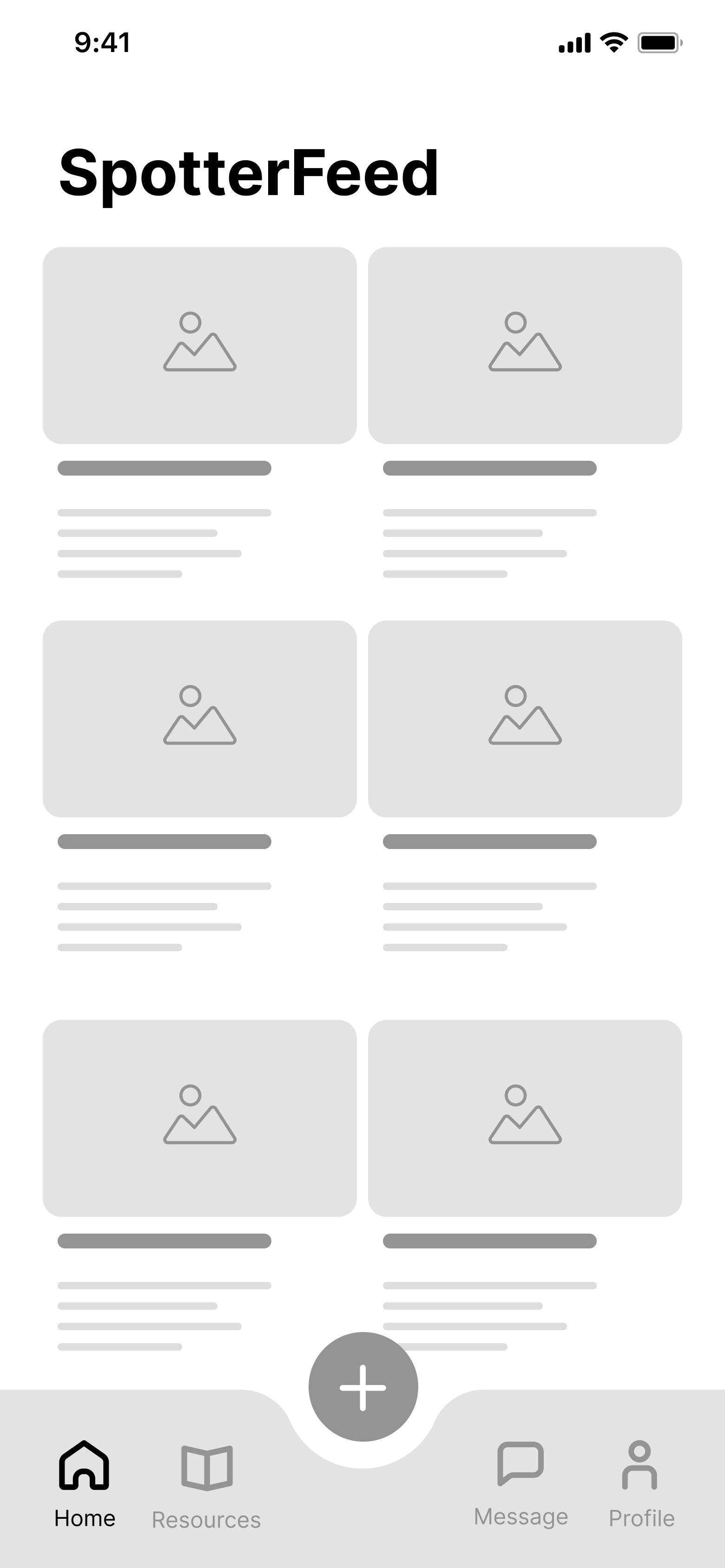
Home Screen
Post Prompt
Object Lost
Object Details
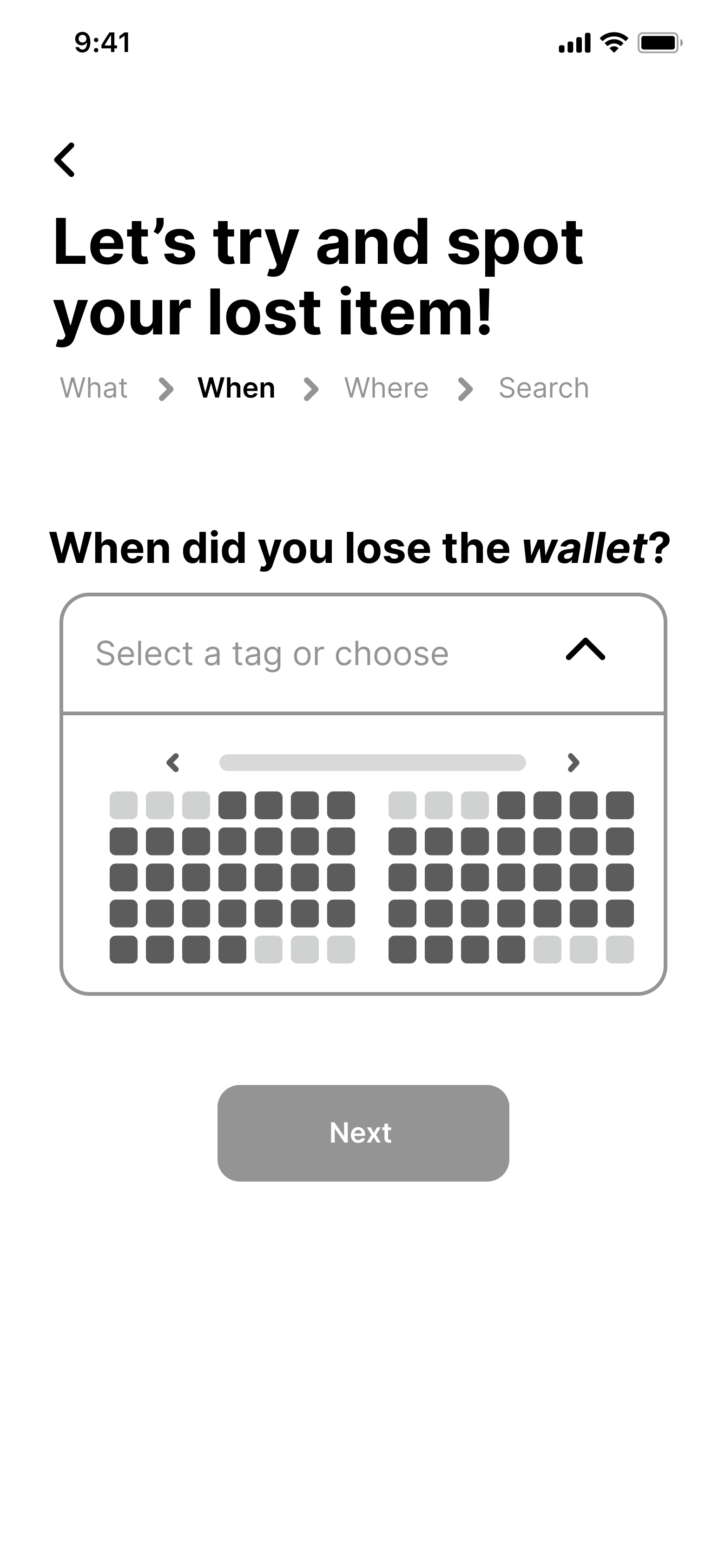
Date
Possible Location
Frankie opens the app to see “SpotterFeed”, a dedicated discussion board for Lost and Found queries.
No more posts getting lost in the overwhelming sea of reddit and discord.
On clicking the “+” button, Frankie can post either an item they’ve lost.
The process is just as easy for either a lost or found item. The values we get here will be the key to matching our the student with the lost item with a finder!
Frankie can either select from one of the frequently lost items (based on user research) or can type their own.
Frankie can enter the color and other details of the lost object (our mid-fi prototype contains more follow up questions for details - play here).
Frankie can enter the date they’ve lost the item on.
We ask Frankie where they remember seeing their item last with a follow up question of the other places they visited on campus on the day.
This will help us narrow down or widen the search and notify nearby students and nearby lost and found services accordingly.
Posting a Lost Item Query
With this flow, Frankie can open the app and describe the specifics of the lost item within minutes* (*2:51 minutes was the mean time of completion as per our usability test)
Preview & Post
Lost & Found Campus Services
will notify all nearby campus services at once (based on the locations marked by the user).
No need for the user to tediously navigate to the website of each and every office and email them their query separately. Or worse, having to physically go to every office and relay the same tale over and over.
Posting to Spotterfeed
will display a post on the discussion feed dedicated to lost and found posts so that the community of students can see it and help out if the item’s been spotted.
Nearby Spotters
will send a notification to those students who may have reported a similar Found item in the same location(s) as marked by the student who lost the wallet.
Previewing & Notifying
Now, if Frankie is feeling restless and he wants to go check a brick and mortar lost and found office, he can quickly see which one is nearest and what their working hours are without having to use brute force to navigate to every different office website.
Home Screen
Resources Screen
Office Details
Frankie clicks on Resources to see the office details.
Map view of nearby Lost and Found offices on campus.
He taps on the preferred location to see the office details such as exact address, working hours and contact information.
Checking Nearby Campus Lost & Found Services
Sara, a kind UofT student has found the wallet and pinged Frankie leading to a match
Notification Splash
Conversation
Selecting a Place
End of Conversation
Frankie gets a notification someone may have spotted their wallet
He can quickly connect with Sara and verify if it’s his wallet that they found.
He sends in the preferred location.
Once Sara agrees and the conversation ends. Frankie can now indicate whether he successfully recieved his wallet after the meeting to close the query.
We offer a prompt to meet because the locations suggested will be common student locations, often with a member of faculty present to ensure that students aren’t forced to meet in remote, inaccessible areas.
Connecting the community
But Let’s begin from the beginning
Scroll down for the deep dive 👇👇👇
Our Process
Process Outline
Foundational
Research
User Research
Ideation
& Prioritization
Designing & Prototyping
Usability Testing & Improvements
🎉
Foundational Research
./Discover
001
Data SOURCES FOR RESEARCH
Online Discussion Boards
Existing Framework
Generative Staff Interviews
Online Discussion Boards
R/UofT is home to 90,000 university students across fields and education levels. If there’s a problem student’s are facing at UofT, it’s being discussed on reddit.
There were repeated posts of students trying to find their lost items with little to no response.
I led the foundational research and we dived deep into background research to see exactly what services it is that UofT students are unable to reach and struck gold.
Our findings are as follows:
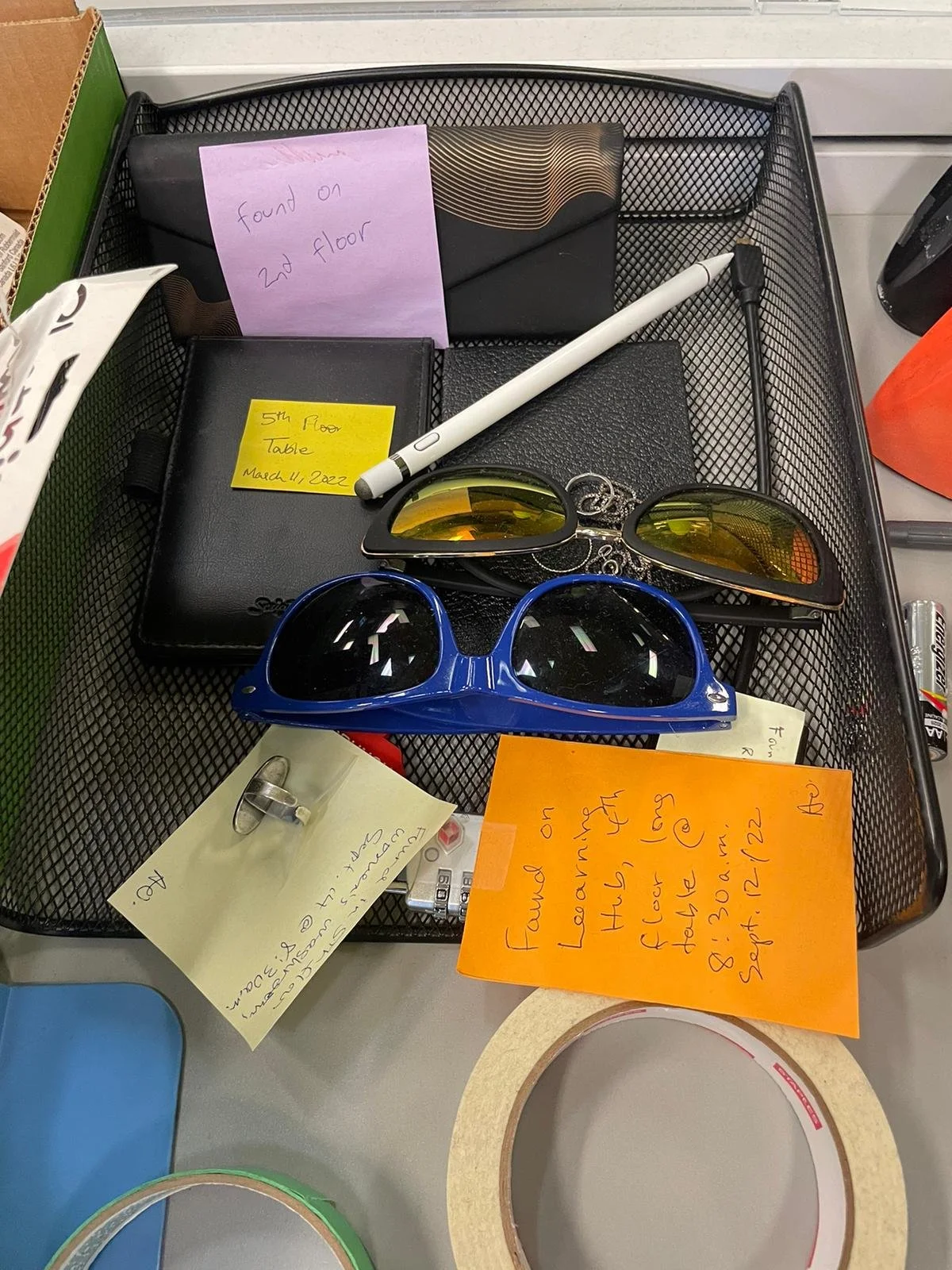
What was pleasantly surprising was that there were also posts from students who were trying to return lost items to their rightful owners!
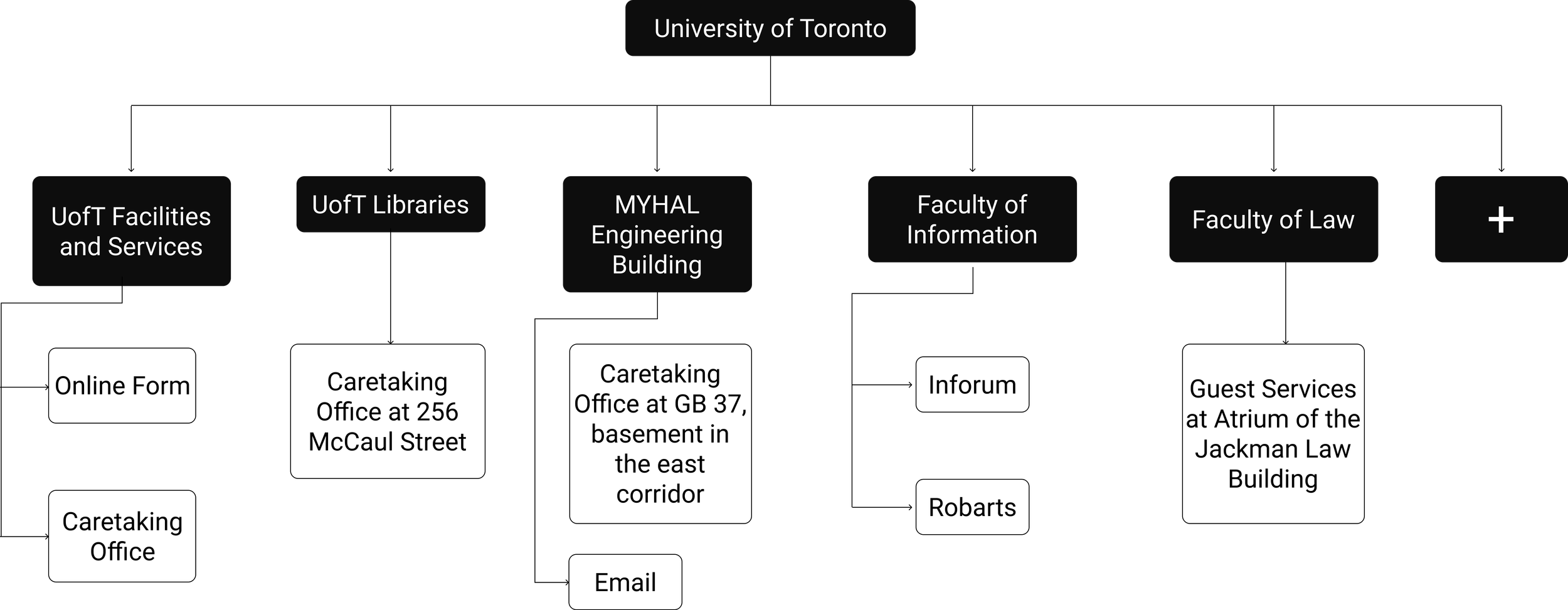
Existing Framework at UofT
We explored the Lost and found services website. Which website? Exactly!
UofT has over 10 different faculties and buildings each with their own Lost and Found office which is not centralized to a common service.
Ann and I then spent a day going around campus visiting some (of them countless) Lost and Found offices on campus. We spoke to the front desk staff at several facilities and found that there is no concrete protocol for lost and found items, timings for different offices across campus are different.
“We have items sitting here since spring.”
-Lost & Found Services Staff Member
Staff Interviews
User RESEARCH
./Empathise
002
Methods used for User Research
Survey
Interviews
72 Respondents
23
17
Students lost a valuable on campus
Students tried to return a lost valuable
13 Interviewees
11
2
Students lost a valuable on campus
Students tried to return a lost valuable
I structured the survey in a way that we were able to target information from the users who have lost items, who have tried to return items and ensured that users who did not meet our criteria weren’t required to proceed to form filling at all.
The goal of the survey was to find out how many people have experienced the working of the Lost and Found services and recruit participants for deeper, qualitative insights with an interview.
I interviewed 3 students, 2 of who had lost their items and 1 who had tried to return an item they found in a public space.
We collectively grouped all our data and recognized themes that would help in gaining better understanding of the problem space.
8/23
Only 8 students who lost their valuables were able to find their valuables again.
11/23
11 students indicated that they prefer seeking help of a community via online platform to locate items
Survey Insights
“The whole process was a rollercoaster ride!”
All of the interviewees described the process of looking for the lost item as extremely overwhelming and complicated.
“I didn’t even know campus services existed”
5 of the interviewees stated that they never even knew that the campus offers Lost and Found services.
Interview Insights
Interview Insights
Students who lost items
“I’m just doing my bit”
I was curious to know the motivation behind the Samaritan students which was that they felt that this was the least that they could do for their fellow students.
“The office address had changed”
One of our interviewees said that they had to visit several offices before being able to drop off a phone.
Interview Insights
Interview Insights
Students who tried to return items
We identified 2 user groups: Students who lose items and students who help finding items. For the purpose of this case study, I have showcased the pain points of students who’ve lost items through the persona of Frankie. If you’re curious to learn about the details of the user group - email me!
A story about FRankie losing his wallet
./As-is Scenario & Persona
003
Frankie lost his wallet on Thursday and was able to only go find it on Monday. It was 5 days of needless stress, anxiety and worrying about cancelling credit cards. All this could be avoided if he had a clear idea of where he could go and whom he could ask for help!
So, who is Frankie and what are his needs?
Problem Statment
./Define
004
How might we create a way to connect students who’ve lost their items on campus to connect with community finders and easily access existing services?
A girl (& her team) can dream
./Ideate
005

Ideation was the most fun we had! We did two sessions, one with crazy 8’s where we sketched and discussed and laughed at the vast possibility of things.
The second session was much more focused on finding solutions that help bridge the loser and finder community. We discussed at length (and still laughed loads), voted and prioritized our ideas to act as the foundation for building our user flows.
I ideated 3 of the top-voted ideas.
Match the loser and finder based on object lost/found, location
Allow user to notify all services at once
Dedicated feed for all lost/found posts instead of being scattered
PEN to PAPER
./User flow
006
User Flow
I created a user flow for connecting students who’ve lost items (Forgetful Frankie) with student's who try and return items to their rightful owners (Samaritan Sara).
This helped my team and I flesh out the key features of the platform along with thing about the tech behind the “matching”.

LoW fidelity WireFRAMEs
Task 1: Posting a lost Wallet (Task in the slides)
Other tasks that we tested for (not pictured)
Task 2: Looking up the active working hours of your nearest Lost and Found Campus Services
Task 3: Matching with Sara and reaching out to collect your wallet
GUERILLA EVALUATION
./Testing
007
10 Participants
2 TESTS
3 FLOWS
5- Second Test & Think-Aloud Usability Test
1) Posting item
2) Accessing on campus service details
3) Matching & messaging finder
The following are the improvements made from the lo-fi to the mid-fi based on user testing:
8 out of 10 users were confused about what the word “Directory” meant
5 out of 10 users asked us what they could do if they didn’t have an answer for a particular question
6 out of 10 users were confused about whether or not they can type an option if it’s not present in the prompts
We renamed “Directory” to “Resources” and will be testing its familiarity in our next evaluation
We made several questions optional by adding a “Skip” button.
We added a description to each of the text fields to inform the user of the input modes
IT’s MOVING IT’s ALIIIIIIIIVE
./Mid-Fi Prototype
008
Mid- Fi Prototype
Task 1: Posting a lost Wallet
Task 3: Looking up the active working hours of your nearest Lost and Found Campus Services
Task 2: Matching with Sara and reaching out to collect your wallet
Summative Evaluation & Next Steps
./More Testing
009
1) Validate improvements made after Lean Evaluation
2) Evaluate Ease of Navigation
3) Check if the functionality of each page is clear
GOALS
4 Participants
2 TESTS
2 FLOWS
5- Second Test & Think-Aloud Usability Test
1) Posting item
2) Matching & messaging finder
1:25 minutes
Mean time taken for the usability test with Flow 1
2:51 MINUTES
Mean time taken for the usability test with Flow 1
Quantitative Insights
2 out of 4 users had several questions about adding a date range. For instance, what if they lost their item in the first week of last month but can’t remember when.
4 out of 4 users instinctively went to the button on the right to hit next and then backtracked to go to the actual "Next" button
Qualitative Insights & Next Steps
New Feature?
Date Range
Position and Active Status
Next & Skip Buttons
2 out of 4 users took time to find the notification icon when starting with task
Element Size
Notification Icon
Conduct further research to see if the "Date Range" feature is valuable to our users
Have the "Skip" button to the left of the screen and the "Next" button to the right to mimic moving forward
Make the notifications icon more prominent and add additional formats to display a notification like a banner or an overlay
The HI-FI will be embedded here shortly!
WHAT I LEARNT
./Summary
Research is the only way that design works
Effective summarizing is a crucial skill
Always, always involve users, at every stage
Think about tech
Right at the start, when I discovered the lost and found problem space, I dove head first into extensive research. That not only invited a lot of pats-on-our-backs from industry experts reigning from Google, IBM and Autodesk but also helped structure and design the experience of Spot.
Every two weeks we would present our progress in front of professionals in the field of UX. We’d have anew audience each time barring one of our mentors, so it was necessary to do a quick hook of a recap to get everyone up to speed. A must-have skill in the age of skipping intros.
Every time I’ve worked on a UX project, I’ve been surprised by user insights. The sooner one starts thinking about users, the sooner ones’ approach starts getting more and more targeted. Right from learning that the community already has samaritans who actively make the effort to return lost items to improving design specifics, their critique is invaluable.
When we suggested matching the student who’s lost an item with a finder, I urged my team into a long discussion about how that will be possible. Moreover, we further analyzed exactly what elements will be used as a key to do so. It’s important as an experience designer to incorporate all facets of the process if one is aiming to create a useful product.